How we’ve perfected our website design process.
August 31, 2017
The success to any website is proper planning. Wireframes and proper communication is the key to success, so we’ve come up with a process which accomplishes both.
Below is a video I recorded which gives an overview of our process, and how you will be able to easily interact with us when we build your next website.
Wireframes
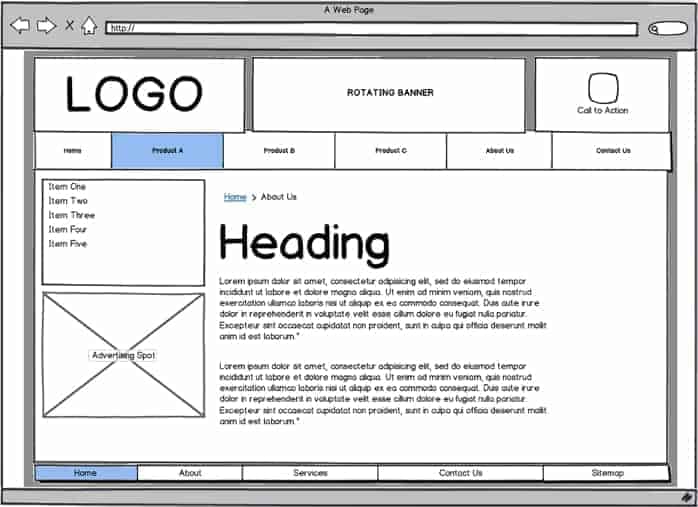
A wireframe is not your website’s design. In fact, it’s not even pretty to look at. It doesn’t have any colours, graphics or images.
I like to think a wireframe is like a blueprint. It plans out the page structure, the placement of text and images. Once this vital step is complete, we then heavily rely on it throughout the entire production of your website, especially when we start building the website’s design.
InvisionApp
InvisionApp is an online software we use to share wireframes with our clients. InvisionApp offers an interactive experience, where you can flip through the different wireframe pages, pin a specific area in the wireframe and leave a comment.
We can then respond to that comment and upload any requested changes.
Once the wireframes are completed, and all comments in InvisionApp are resolved, we then move onto your website’s design, where we start making each wireframed page look beautiful. We upload these designs to InvisonApp, so once again your can pinpoint specific areas on the design and provide us feedback.
This process has worked wonders for us, speeding up the custom web design process and giving our clients an easy way to provide feedback to us.