Fast websites and higher rankings
February 24, 2020
PageSpeed Insights
When Google first launched Site Speed as part of their analysis, they said “While site speed is a new signal, it doesn’t carry as much weight as the relevance of a page.” Obviously, the perceived website speed will matter to a user, but not as much as the actual relevant content. Search engines won’t dedicate extra time to crawl your site if your site has difficulty serving its content, so make the content readily available for everyone including crawlers.
“No matter how many synthetic testing tools you use, they’ll only ever provide data from a single perspective: From whatever device and network connection the test was run. Sure, the improvements you make based on synthetic test recommendations will help all your users, but to which degree is something you won’t understand as long as synthetic testing remains your only performance measurement strategy.” – Jeremy Wagner
Page Speed vs Site Speed
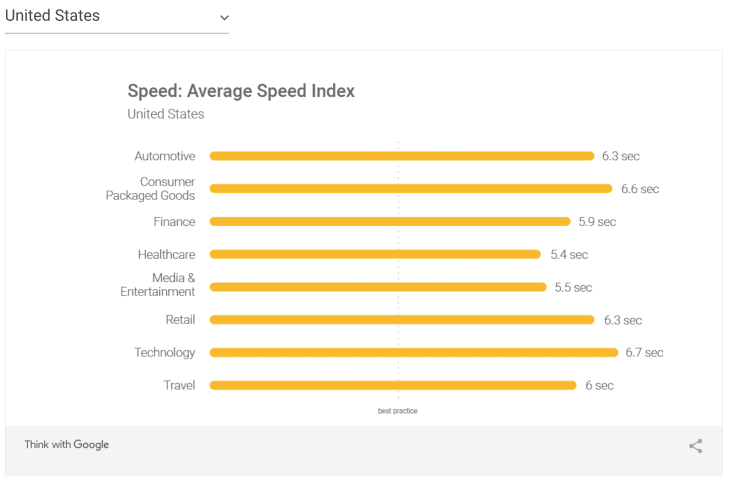
Page Speed is “how long a page takes to load, or time to first byte” for an individual page and Site Speed is Page Speed used over a sample of page views. Using this tool, a task that takes longer than 0.05 seconds is considered a long task and ranks it accordingly. Average mobile Speed index for websites in the United States is about 6 seconds, as you can see from Google’s research, they’re well beyond what they consider best-practice.
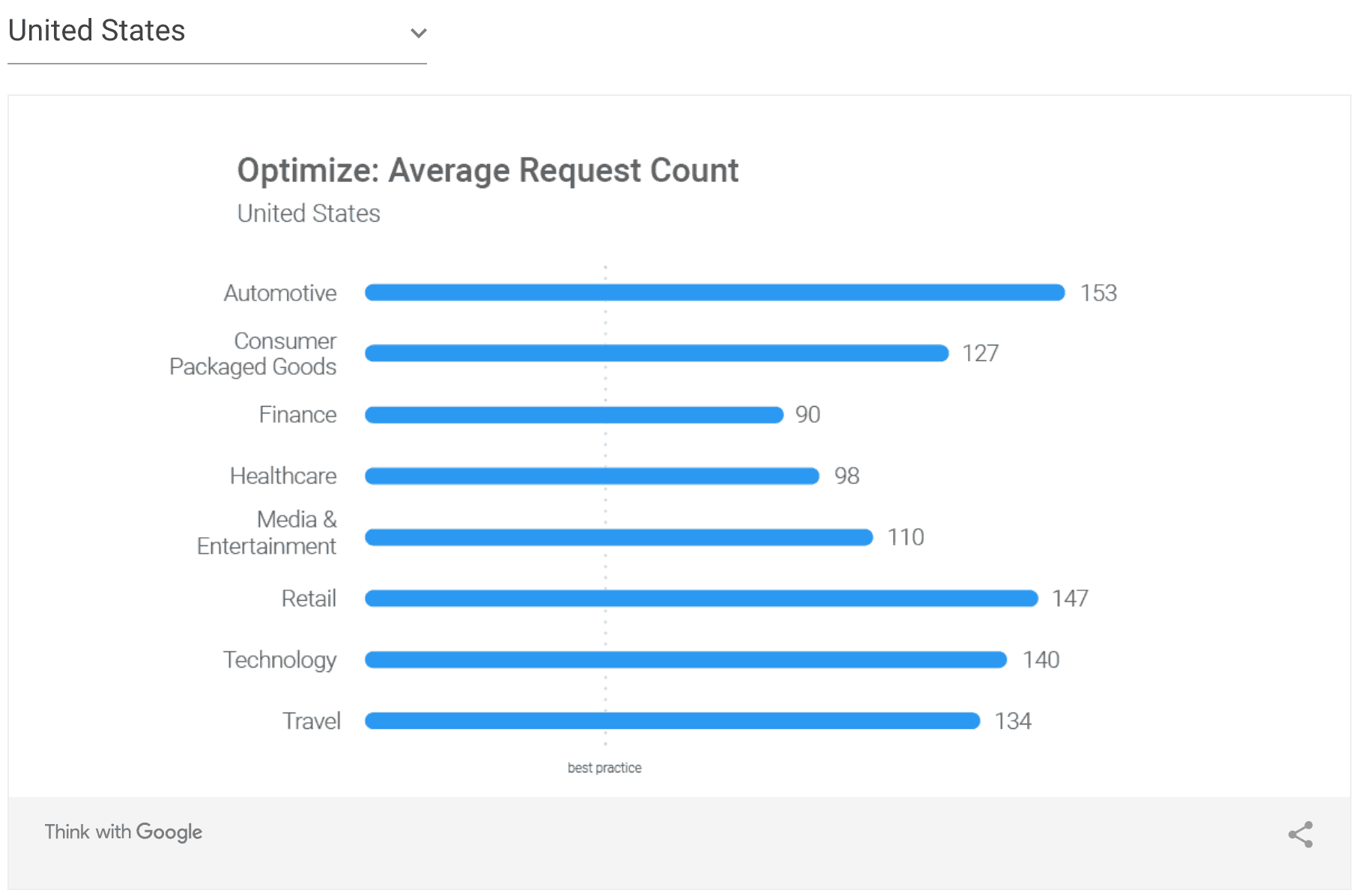
How many images and resources does your site use?
PSI’s feedback helps to direct you to the items loading behind the scenes and on screen that contribute to your site’s speed. It is actually unrealistic to have a perfect score for most sites.
Unfortunately, many sites are actually loading more assets to the page than what would be considered best-practice. Plugins can be notorious like that and bring with them other files that can slow down your site.
Images can be optimized but it doesn’t mean your site will load faster than a site with no or fewer images. The tool mainly focuses on whether your images can be further optimized in size, but if they’re already small, they can load smoothly on a visitor’s device.
Use a CDN
Some of these resources, may not be served closest to your user, but a CDN helps. If your user is in Toronto and your server is in the west coast of the United States, this is not going to serve the fastest content to your Toronto user. Every resource that your website relies on, will slow down the speed of your site’s performance.
Will a faster site rank my site higher?
Yes and no. It’s fine to get an idea of various aspects of your site’s performance using tools like the above mentioned (and there are a lot). This is only a part of your site’s ranking. To determine how successful your site is at reaching your target audience, you’ll need to understand the metrics retrieved from your Analytics Data. Are your visitors leaving your site because of the speed or because they can’t find the content they’re looking for? It may feel like a chicken before the egg dilemma, but there are many more off-site factors that will help improve your rankings.
How are your users using your site?
For the type of website that serves content for visitors to dive deep into and engage with all your content, you’ll want a very low bounce rate. For the site that serves quick bites of information and like finding a phone number to call, a price or product detail, you’d expect a high bounce rate because visitors hit your page, do the action and leave.
Need help understanding your analytics data?
Are you sure you’re reaching the most relevant audiences to grow your business? Get in touch with us to get a free consultation on how to improve your site’s performance and reach the right people faster.