Wireframes for your next web design
January 17, 2022
Wireframes are a crucial step in our three stage design process. They help provide a clear overview of the page structure, layout, information architecture, and intended user behaviour for your website. If you previously read An Introduction to Sitemaps for Your Next Web Design Project, then you’ll recall that wireframes are the second step in our three stage design process at Simplistics. During our design process, your project will go through three main stages: Sitemap, Wireframes, and Design.
Once you’ve determined what message you want to deliver to your users in the Sitemap phase, Wireframes are then developed to begin structuring each page of your website. In this stage, it is important to establish exactly how you want your pages to flow.
Why use Wireframes?
Your website design should reflect your brand, and highlight your content in a way that is clean and concise. The Wireframe stage is an important part of this process, as it allows you to determine what content is relevant, and the placement of that content. This will give users the ability to access the desired information, in just a few clicks. Think of Wireframes as a stepping-stone between the sitemap and designs.
It’s important to note that Wireframes won’t display the look and feel of your website, so branding won’t be taken into consideration at this stage. Wireframes are a visual representation of the sitemap for each page of your website. This will help you better understand how your pages flow, and where your content and visuals will be displayed.
Our priority during this phase is to ensure the message you want to convey on your website has a place in the third and final Design phase.
What do Wireframes look like?
Similar to the Sitemap phase, Wireframes lack personalization and branding. They are designed solely for the purpose of reviewing the structure of your website, and what message you want to portray. Wireframes are often in greyscale, which helps you focus on structure, as opposed to fine details. In the Design phase, colours and branding will be implemented after the Wireframes have been approved.
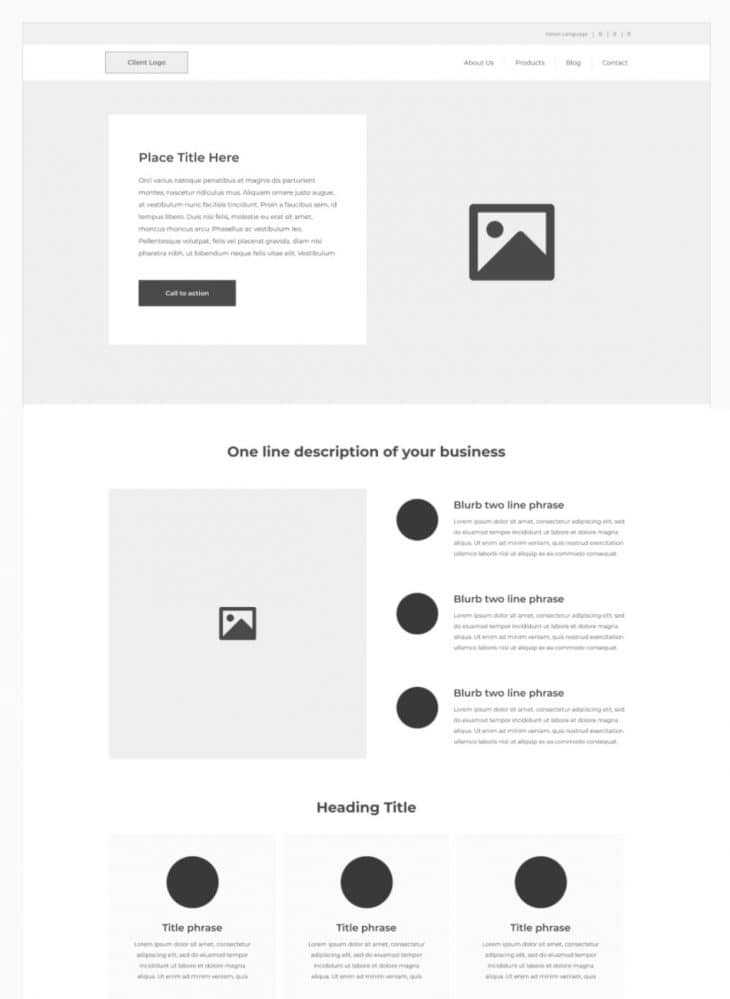
So, what can you expect the first draft of your Wireframes to look like? Here’s an example of a homepage:
Following best digital practices, this example includes; an upper navigation with space for a logo, homepage banner, offered services, and quick links. As seen in the example, the wireframes lack personalization, but gives you the opportunity to focus on your content, and the relevant components of how you envision showcasing this information.
During this phase of the project, it’s important to gather all assets you’d like to use in the design. This includes high resolution images, logos, copy, colours, and anything else relevant to your brand. Your account manager will help you review your content, and provide recommendations to help make sure your project is a success.