Understanding the stages of web design
January 14, 2020
The design phase (broken down into sitemap, wireframes, and design) is the first step in getting your new site up and running. As this is the very beginning, it’s crucial as a client to get off on the right foot and to ensure that your expectations are being met.
Below is a review of the 3 key steps of the design process and how best to approach them from a client perspective.
Sitemap
Objective:
To provide a full overview of the structure of the site and how the pages are linked to each other.
Description:
Sitemaps are presented in a tree structure usually based around the primary navigation
How to review:
At this stage in the process, you should focus on what makes sense for your business. Where do you want customers to spend most of their time? What makes for a logical user journey through your site?
Wireframes
Objective:
To provide the structure of the individual pages of the site.
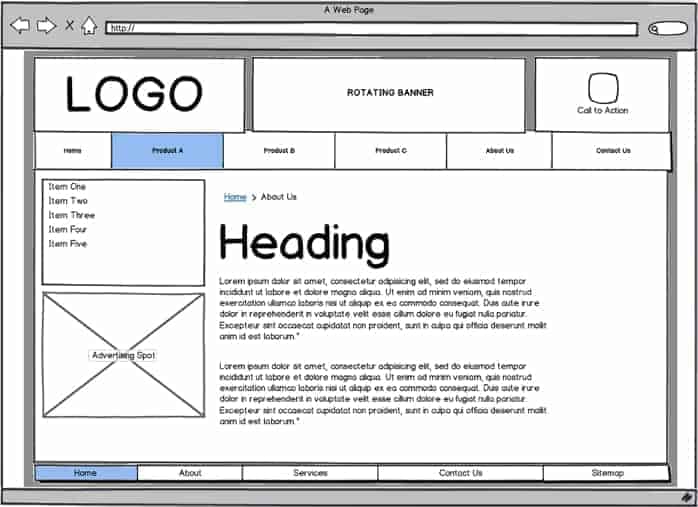
Description:
While wireframes map out the individual pages they are void of design. Usually presented in grey scale and without and design elements, the different components of the page (images, text, headers) are represented by boxes to keep the focus on structure.
How to review:
When reviewing wireframes, it’s important to remember that this is solely a look at page structure and not design. Things to look out for are the location of the different components. Does it make sense for your site to have a navigation on the side? Do your pages need more content blocks or more images?
Design
Objective:
To provide a full mock-up of the site that fits your brand’s look and feel, starting with the homepage before moving on to the inner pages of the site.
Description:
This is where everything starts to come together. Full designs are presented in brand colours with all of the design elements expected to be present in the final site. While the content may not be finalized and there may still be use of Lorem Ipsum dummy text, this is an opportunity to hammer out the finer details and get a full understanding of how the finished site will look.
How to review:
As this is a mockup of your site now is the time to really be critical of design elements. Does the use of colour and styling match your brand look and feel? Does the style of the site convey the image of you business? Instead of focusing on gut feeling, it can help to think about what parts of the design really speaks to you and what parts don’t quite hit the mark. The more feedback you can provide to the designer the better they’ll be able to meet your expectations. If you’re finding it difficult to put your feedback into words, try looking for examples of what you like and don’t like to better illustrate your thoughts.