An introduction to sitemaps for your next web design project
November 2, 2021
At Simplistics, we believe every project is unique. We take pride in our ability to design solutions which focus on driving business growth, with an emphasis on following digital best practices. During our design process, your project will go through 3 main stages: Sitemap, Wireframe, and Design. The beginning of every great project starts with the Sitemap.
Website design begins long before our team starts to put together the look and feel of a website. Sitemaps help us map out the structure and organization of your pages. Starting with this phase can help us determine what content will be valuable on your website, and where there might be some opportunities for a unique user experience. This is the best time to start considering your content – what message you want to deliver to your users, and how?
This phase of the project is dedicated for you to review the structure of your website, as you begin to strategize your content and the messaging around the website architecture. When your Account Manager presents you with the first draft of your sitemap, it may initially seem bland and lack personalization. However, customization becomes the focus in the Design phase of your project. In this phase, the main focus is on the structure of your site.
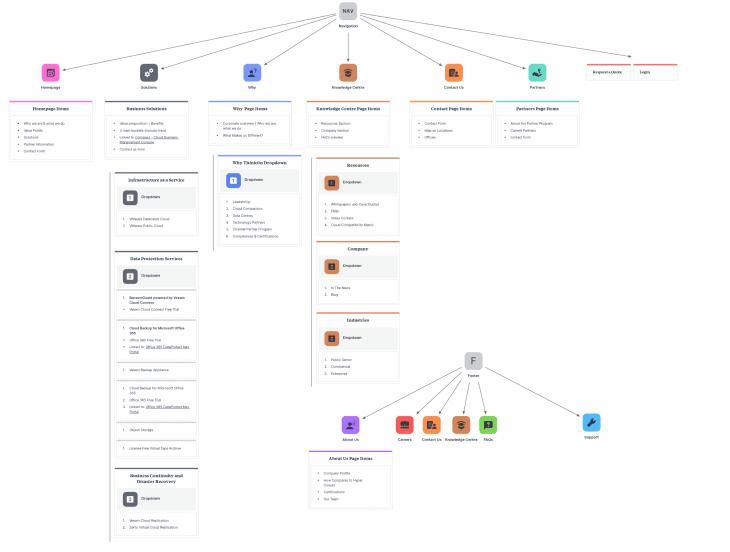
So, what can you expect the first draft of your Sitemap to look like? Here’s an example of the look and feel for a standard website:

In this example, you’ll see there are 2 menus. The Main Menu (upper navigation) and Footer Menu. Main menu pages can either be landing pages, or dropdown menus. In this example, 3 pages are dropdown menus with anywhere from 1-3 subpages.
Sitemaps help us understand how the pages are laid out from a bird’s eye view. It’s important not to overcrowd the main menu, and limit the amount of clicks it takes to get to certain pages. Your account manager will discuss different menu options with you during this phase (e.g. mega menu, drop down menus, etc.) and best practices.